E-commerce avec Seblod
17515 vues
06 octobre 2014
Cyril

Salut à tous!
La grande question
Une autre question récurrente lors des formations SEBLOD est "oui mais avec l'e-commerce on fait comment?". Sachez donc que Seblod n'est pas juste compatible avec l'e-commerce mais surtout qu'il permet des expériences e-commerce originales et personnalisées qu'aucune autre solution de pure boutique en ligne ne peut fournir.
Le but de ce billet est de présenter une solution simple pour une solution d'e-commerce 100% native Joomla et seblod.
Cette solution utilise le composant J2STORE pour la gestion du panier, du tunnel de paiement, des options de livraison, de la facturation et de toutes les fonctions inhérentes à une solution d'e-commerce.
Avec cette solution n'importe quel contenu Seblod (qui n'est qu'un article Joomla étendu) peut devenir un produit d'e-commerce.
La nouvelle solution avec J2store 3.x et SEBLOD 3.x
Avec la dernière version de J2store (3.x) existe un plugin de champ SEBLOD (gratuit) pour que le montage d'une solution e-commerce avec SEBLOD soit vraiment très simple et très rapide. En effet il suffit maintenant d'installer le champ (téléchargeable sur le site de J2store) et de suivre ce tutoriel pour l'intégration ecommerce avec SEBLOD. L'idée est qu'il faut juste créer un champ de type j2store et placer ce champ dans la vue formulaire pour saisir les infos e-commerce relatives au produit mais aussi dans la vue contenu (ou dans une vue liste) pour afficher le bouton 'ajouter au panier'. C'est aussi simple que cela!
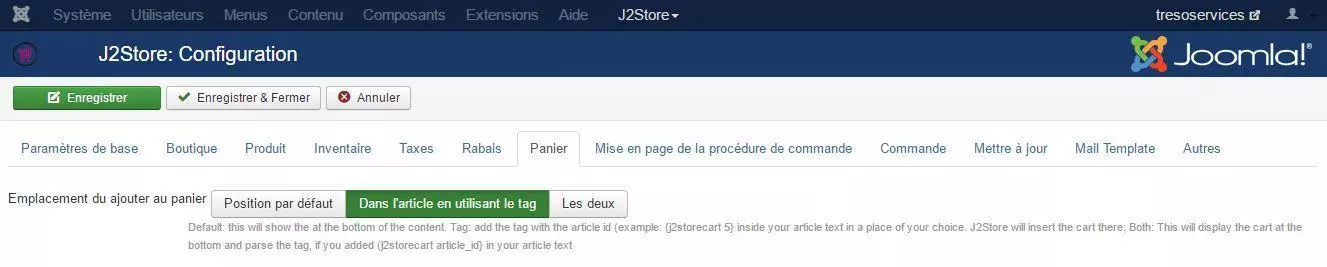
Il faut au préalable configurer Jstore (menu componsants/ j2store/ options) de telle façon qu'il interprete la balise n'importe où dans le vue contenu
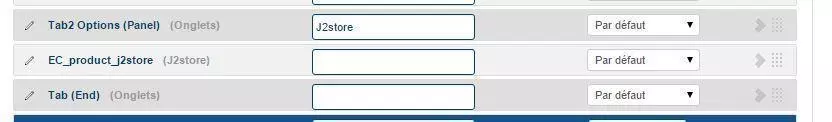
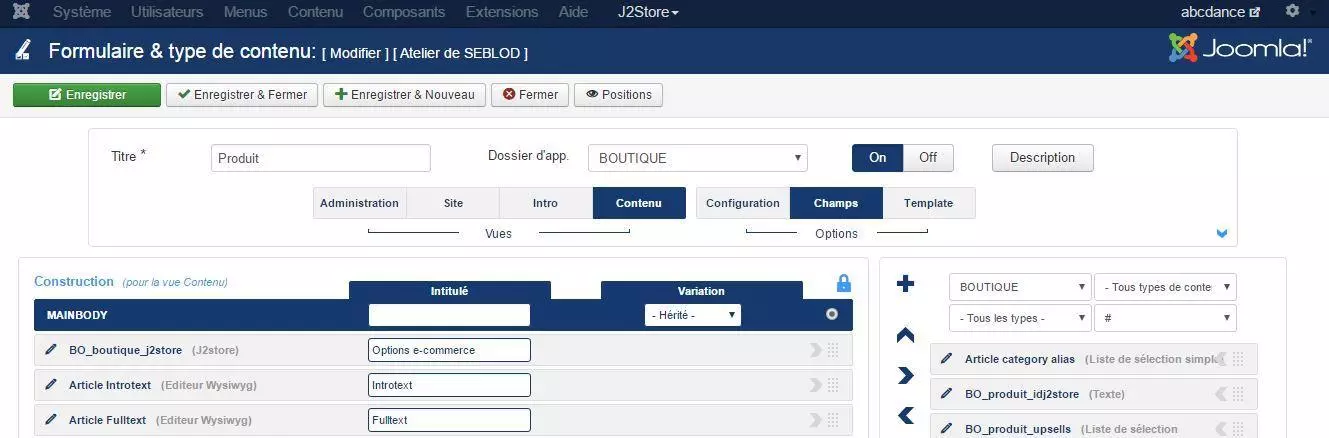
Il faut ensuite ajouter un champ de type J2store dans la vue formulaire du type de contenu (ici un 'product'):

Pour obtenir ce type d'interface dans le gestionnaire d'articles du backoffice:

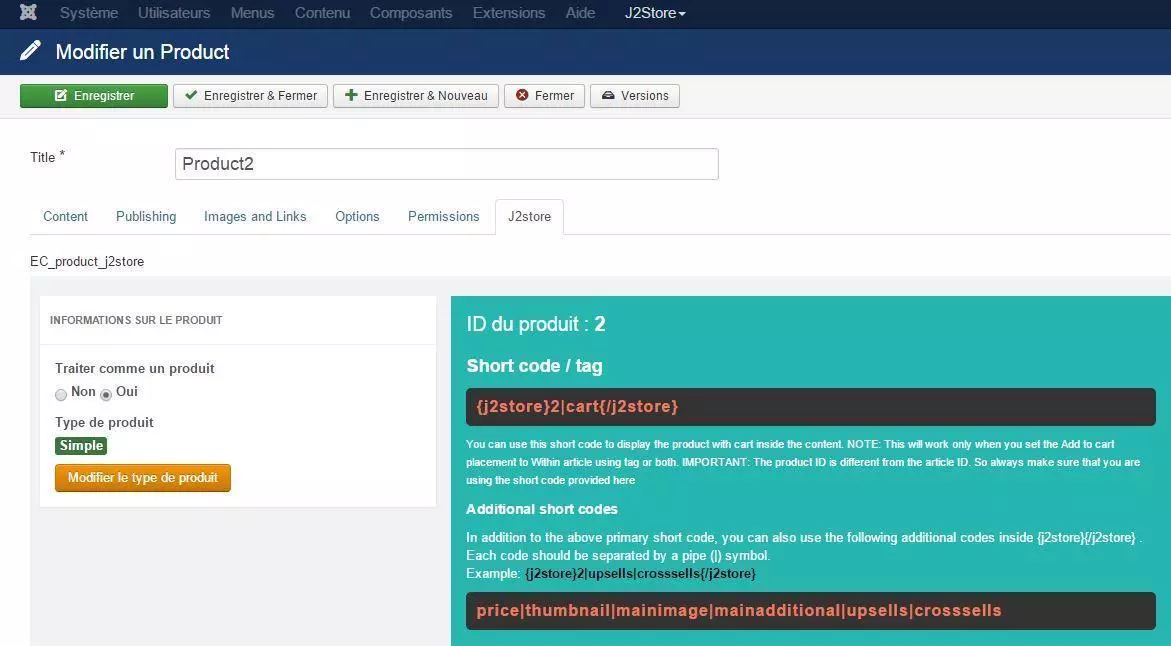
Il faut ensuite placer ce même champ J2store dans la vue contenu du produit:

Pour obtenir le résultat suivant dans le vue détail du produit sur le site:

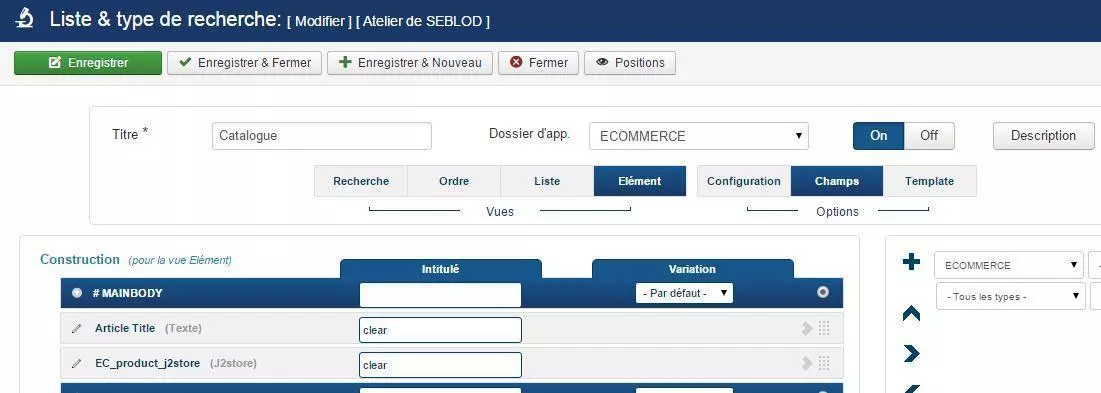
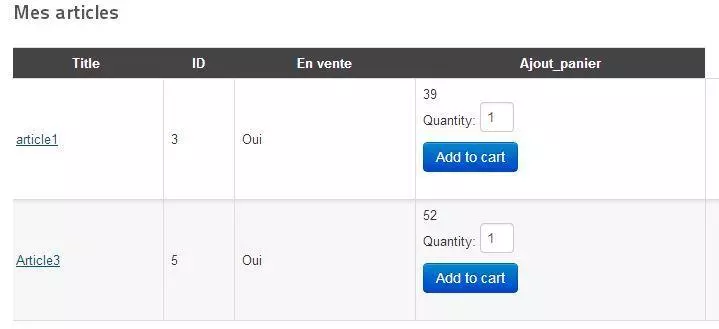
Et ensuite ajouter, par exemple, ce même champ dans les vues listes (un catalogue produit par exemple) pour que le bouton 'ajouter au panier' apparaisse dans la liste:
La solution sous Joomla 2.5 et J2store 2.x
Nous listons ici l'ancienne solution que nous avions publié en 2014 qui déjà permettait une intégration ecommerce dans SEBLOD mais comme on peut le voir n'était pas aussi rapide à mettre en oeuvre:
Création des champs nécessaires
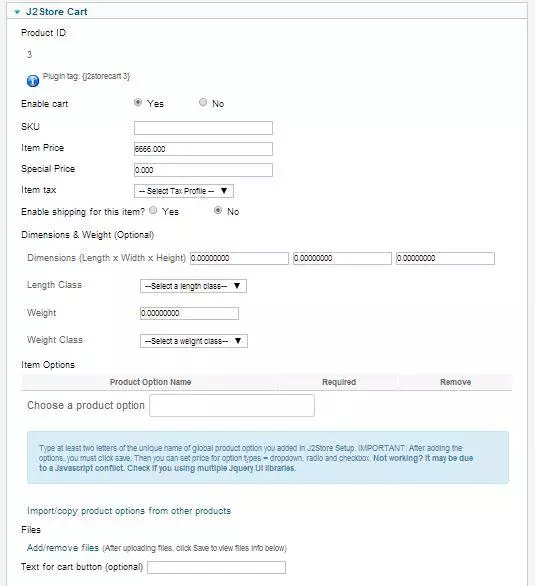
Avec les template d'édition d'articles standards, J2store propose un volet sur la droite pour remplir les champs j2store associés à l'article.
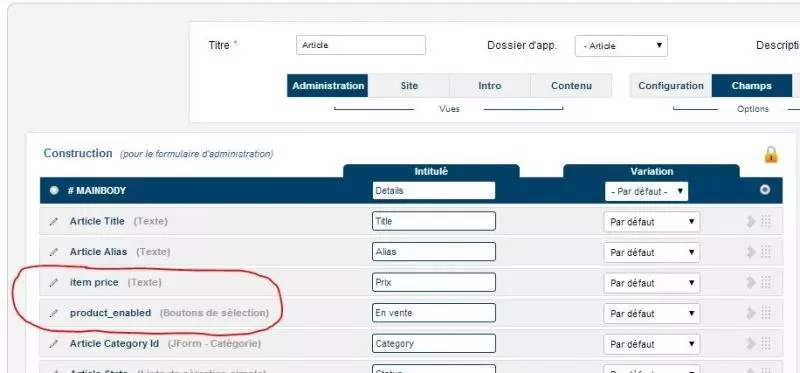
Le but est donc de recréer ces champs dans le template SEBLOD. Au minimum nous avons besoin de 2 champs
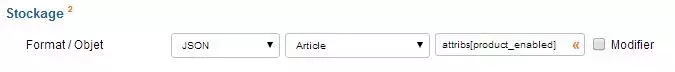
Ces deux champs doivent absolument posséder ces stockages précis:

Le premier champ contient le prix de l'article, le second est un booléen pour indiquer si oui ou non un bouton 'ajouter au panier' sera ajouté dans les vues contenu de l'article.
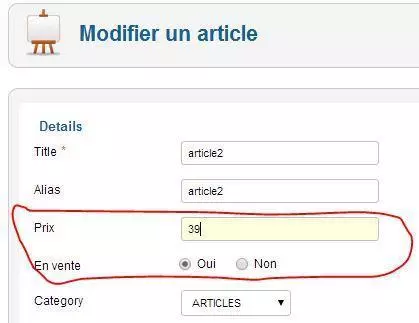
Ce qui donne dans l'édition du contenu:
On peut procéder de la même manière sur les autres champs J2store qui sont stockés en JSON dans le champ attribs de l'article.
Affichage du bouton 'ajouter au panier
Pour que ce bouton apparaisse il suffit qu'une balise J2store soit présente dans la vue contenu. Cette balise est de la forme
{j2storecart ID}
Avec ID valant l'ID du contenu (= article joomla).
Il faut ensuite ajouter un champ 'ajout_panier' qui va contenir cette balise.
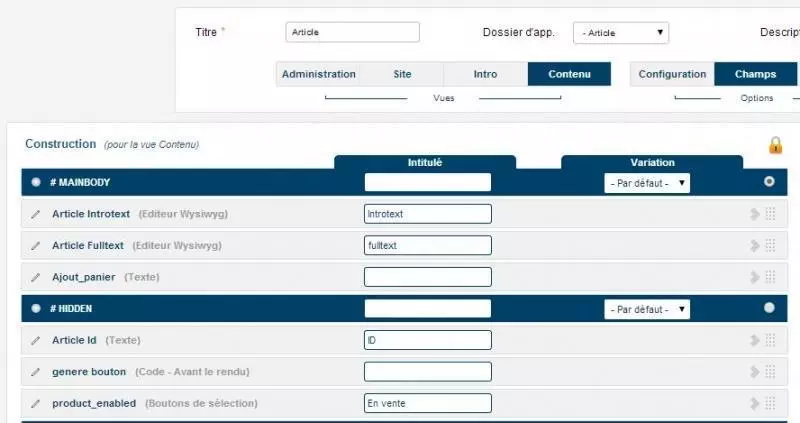
On ajoute donc les champs suivants dans cette vue contenu:
Le champ code contient les lignes suivantes:
if ($fields['product_enabled']->value)
$fields['ajout_panier']->value="{j2storecart ".$fields['art_id']->value."}";
Le resultat en front est un contenu avec le champ 'ajout panier' qui permet l'achat de ce contenu avec la gestion du panier et du tunnel de paiement:
Ce qui donne en vue contenu:
Affichage dans une liste Seblod
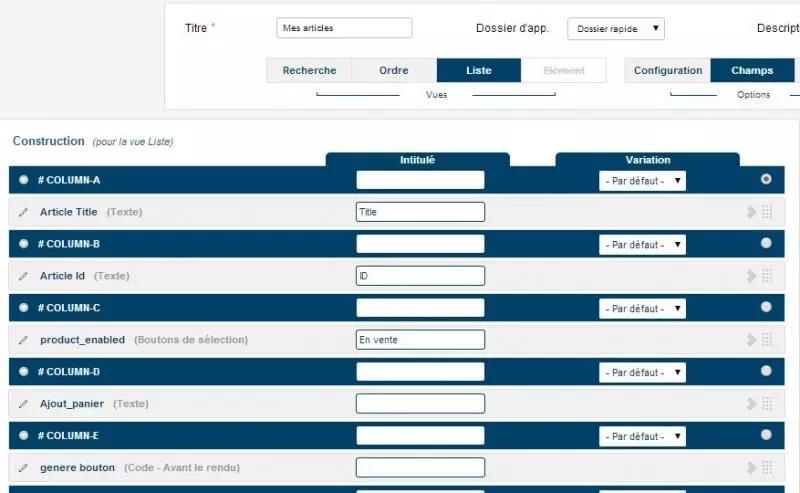
On peut tout autant afficher le bouton 'ajout au panier' dans une liste Seblod:
Pour cela il faut configurer la liste comme suit: